Perdez-vous des ventes à cause de votre sidebar ?
Pensez-y : la barre latérale est présente sur (presque) toutes les pages de votre site… mais est-elle optimisée pour les conversions ?
Cet article est un guide complet pour vous montrer comment ne plus perdre de ventes à cause de votre sidebar.
Vous allez apprendre :
- Pourquoi retirer votre sidebar peut augmenter votre taux de conversion de jusqu’à +71% (et les tests qui le prouvent)
- Quelles pages devraient avoir (ou pas) une sidebar
- Les 3 éléments indispensables d’une sidebar efficace
- Comment optimiser votre propre sidebar en 4 étapes
Bonus : j’ai créé un Pack Essentiel d’optimisation de Sidebar pour vous aider à mettre cet article en pratique. Vous y retrouverez des checklists et des outils pour optimiser votre propre sidebar.
1 – Pourquoi votre sidebar assassine vos conversions
Votre sidebar viole « La Règle d’or des conversions »
Le travail d’un optimisateur commence toujours avec une question simple :
« Quel est l’objectif de cette page ? »
Vous noterez qu’il s’agit d’un singulier : objectif.
En d’autre termes, la « Règle d’or des conversions » est :
[bctt tweet= »La Règle d’Or des conversions : UNE page = UN objectif »]En général, la sidebar est le coupable n°1 quand il s’agit de briser cette règle : on y colle des boutons de réseaux sociaux, des formulaires d’optin, des bannières diverses et variées…
On se dit « Pourquoi pas ? Il y a la place… ».
Mais bien sûr, tous ces éléments supplémentaires ne sont pas anodins puisqu’ils distraient l’attention de votre lecteur de votre objectif principal.
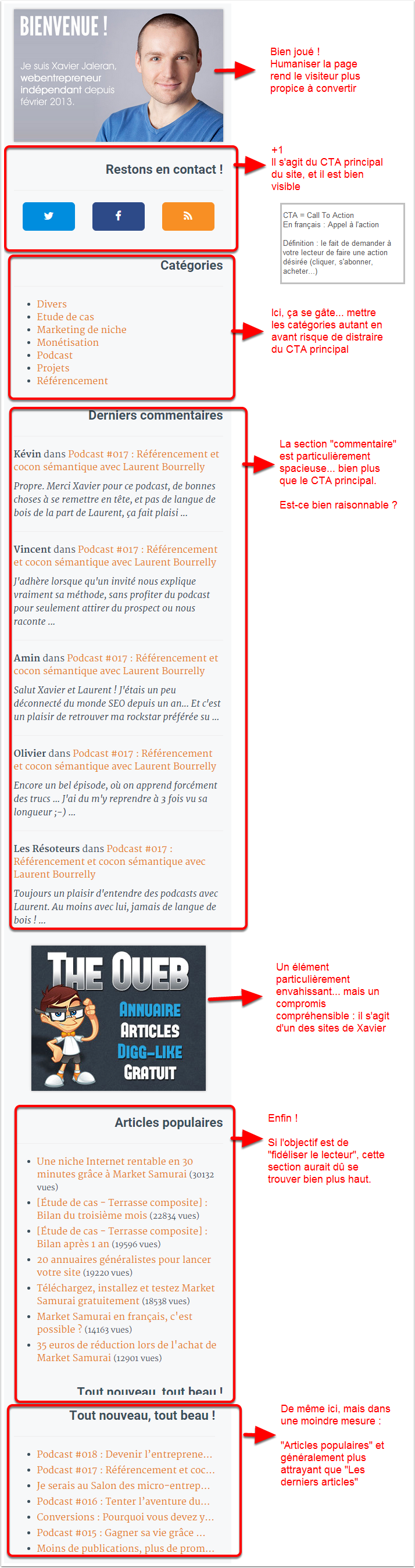
Prenons cet exemple tiré du site de Xavier Jaleran (présentateur du très bon podcast Parlons Web) :

Ce widget présentant les derniers commentaires est présent sur la plupart des blogs.
Il est peut-être même présent sur votre site.
Mais est-ce l’élément le plus important à mettre en face d’un lecteur ? Probablement pas.
Selon l’objectif de votre blog, il serait plus judicieux de mettre en avant un formulaire d’optin, des liens vers vos produits, où même des liens vers vos articles les plus populaires.
Supposons que l’objectif de cette sidebar pour Xavier est de « fidéliser le lecteur », et passons ensemble en revue l’ensemble des éléments de cette sidebar :

La question épineuse du mobile
Si vous vous reposez sur votre sidebar pour faire la conversion, j’ai une mauvaise nouvelle pour vous : un tiers de vos visiteurs ne la voient pas.
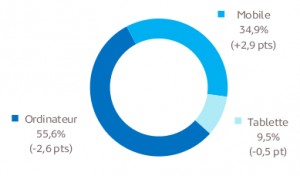
Selon Médiamétrie, la part du trafic mobile en France approche désormais de 35%. Et pour peu que votre site soit responsive, les navigateurs mobile rélèguent votre sidebar à fin de votre page.
(Après le texte, les commentaires, vos formulaires de bas de page….).
Autant dire que vous pouvez supposer que 35% de vos visiteurs ne verront jamais votre sidebar. Une raison de plus pour intégrer vos calls to action dans le corps de votre page.
2 – Est-ce que RETIRER votre sidebar peut augmenter vos conversions ? La preuve en 2 études de cas
Étude de cas n°1 : +26% de conversions en éliminant la sidebar
Cette étude de cas nous vient du blog VideoFruit.
L’idée de ce test A/B est venue quand Bryan Harris, le propriétaire du site, a réalisé que le taux de clic sur sa sidebar était de… 0.3%.
En d’autres termes : pour 1000 visiteurs sur son site, seuls 3 cliquaient sur la sidebar.
Par comparaison, les appels à l’action inclus dans ses articles pouvaient atteindre des taux de clic allant jusqu’à 20%.
Une sacrée différence !
Bryan a donc formulé l’hypothèse suivante :
Si je retire la sidebar, le lecteur sera mieux concentré sur mon article, et le taux de conversion en abonnés email augmentera.
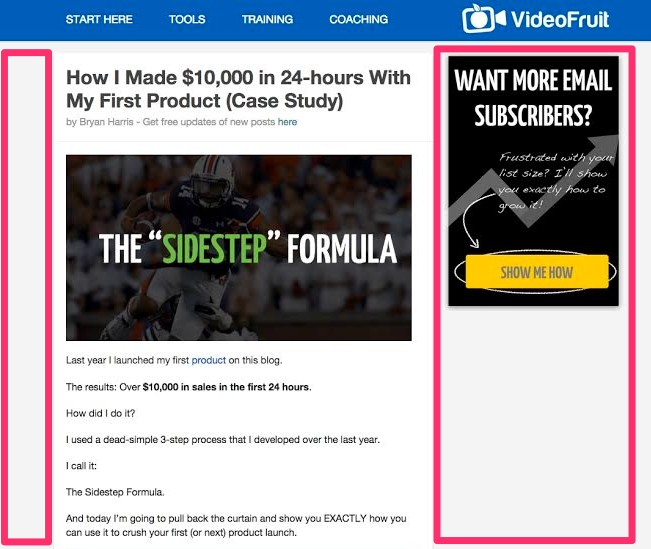
Il a donc mis en place un test A/B pour tenter de valider cette hypothèse. Voilà à quoi ressemblait son site, avant le test :

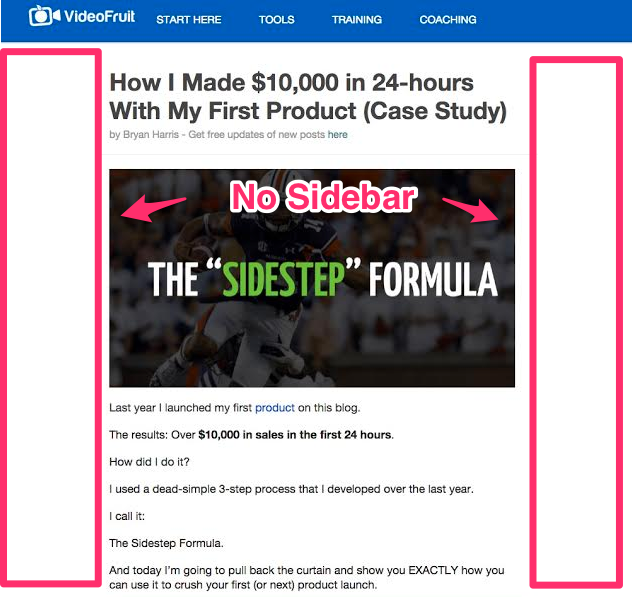
Et voilà la variation testée (sans sidebar) :

L’objectif du test : mesurer quelle version génère le plus d’abonnés emails.
Les résultats : la version sans sidebar a généré 26% d’abonnés supplémentaires par rapport à la version avec sidebar.
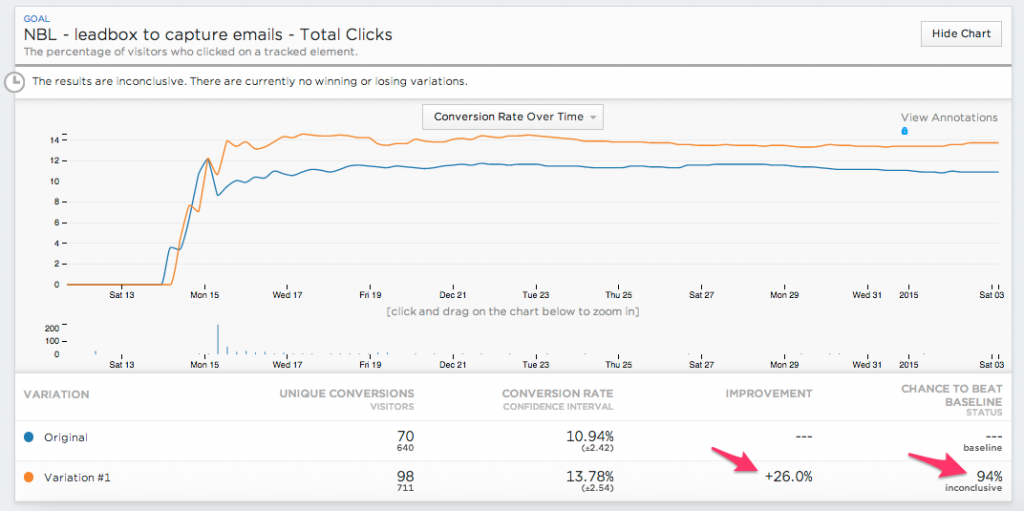
Voilà le graphique avec les données complètes :
 Note : le nombre de conversions et l’intervalle de confiance sur ce test ne sont pas tout à fait satisfaisants. Cependant, comme le test a par la suite été validé sur l’ensemble du site VideoFruit, et que cette version est toujours utilisée aujourd’hui, nous savons que la version sans sidebar était statistiquement gagnante.
Note : le nombre de conversions et l’intervalle de confiance sur ce test ne sont pas tout à fait satisfaisants. Cependant, comme le test a par la suite été validé sur l’ensemble du site VideoFruit, et que cette version est toujours utilisée aujourd’hui, nous savons que la version sans sidebar était statistiquement gagnante.
Etude de cas n°2 : +71% de leads supplémentaires en remplaçant la sidebar par un CTA dans l’article
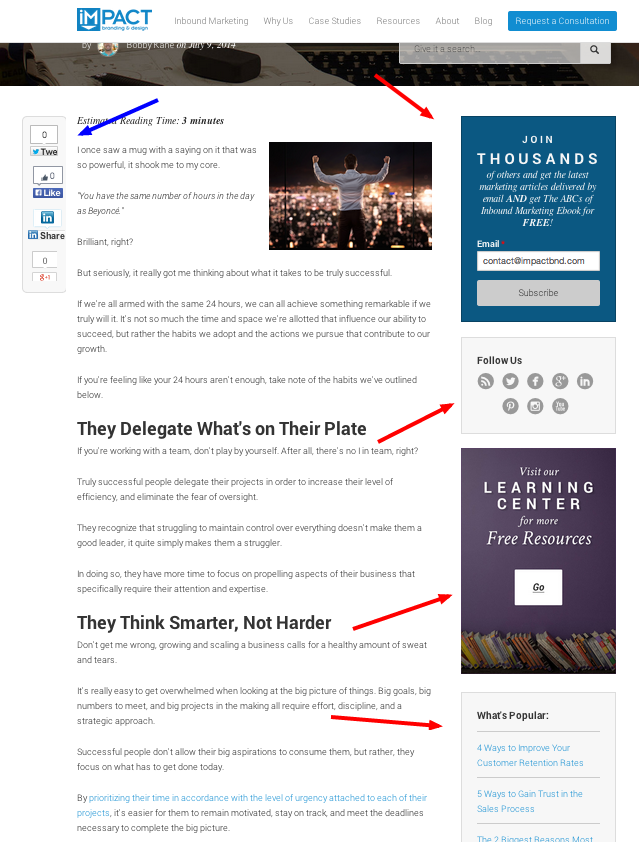
Cette étude de cas est tirée du site Impact Branding & Design.
L’objectif de ce site est de collecter des prospects pour une agence marketing.
Au départ, le site effectuait cette tâche à travers différents appels à l’action dans la sidebar :

Le problème : la sidebar contient de nombreux éléments qui n’aident pas à cet objectif n°1. Souvenez vous : une page = un objectif.
C’est alors que John Bonini de Impact décide de mettre en place un test :
Pourquoi ne pas se débarrasser de cette sidebar distrayante, pour la remplacer par un CTA placé directement là où est l’attention du lecteur – au cœur du contenu ?
Le résultat : +71% de prospects collectés sur le site en enlevant la sidebar.
3 – Faut-il éliminer toutes vos sidebars ?
Les résultats que vous venez de découvrir prouvent une chose : une mauvaise sidebar fera diminuer vos conversions.
Voyons ensemble comment éviter que cela n’arrive sur votre site.
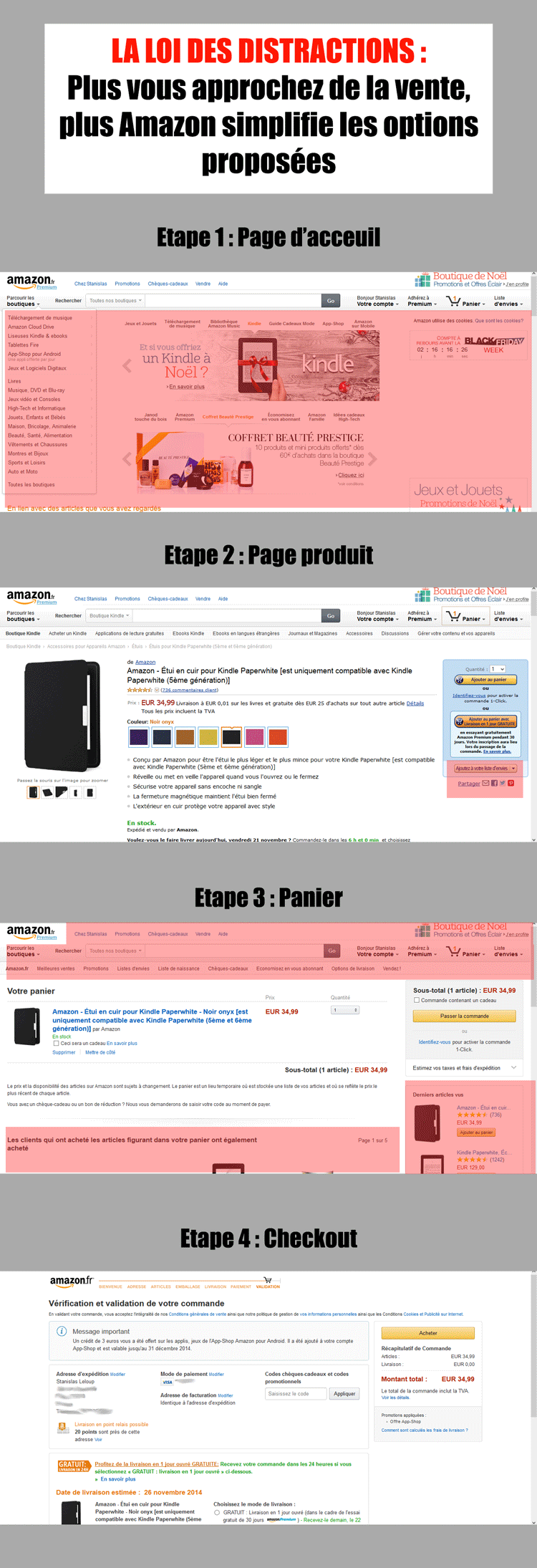
La Loi des Distraction : retirez votre sidebar sur les « Money Pages »
Comme son nom l’indique, une « Money Page » est… une page qui vous fait gagner de l’argent.
L’idée est que plus vous vous approchez de la vente, plus il faut limiter les options disponibles à votre visiteur, afin de concentrer son attention sur votre objectif principal.
C’est ce que j’appelle « La loi des distractions », et vous pouvez en voir une illustration avec l’exemple d’Amazon ici :
(Les rectangles rouges signalent les éléments qui vont disparaître à la prochaine étape)

[bctt tweet= »Plus une page approche de la vente, plus il faut limiter les options disponibles à votre visiteur #CRO » via= »no »]
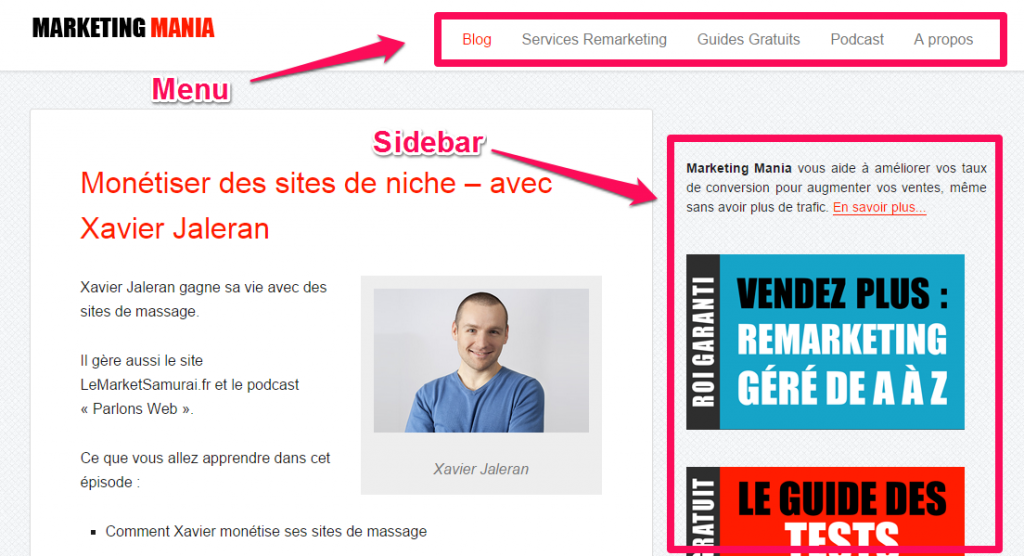
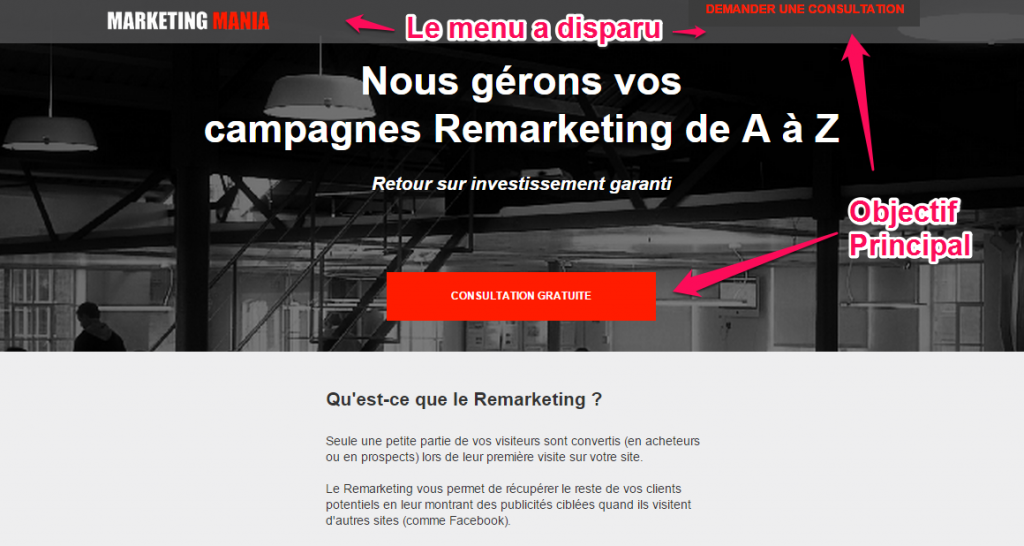
Vous pouvez voir la même idée en application sur le site que vous êtes en train de lire :
- Quand vous arrivez sur la page d’accueil des articles, vous avez de nombreuses options (menu, sidebar, liste d’articles…) :

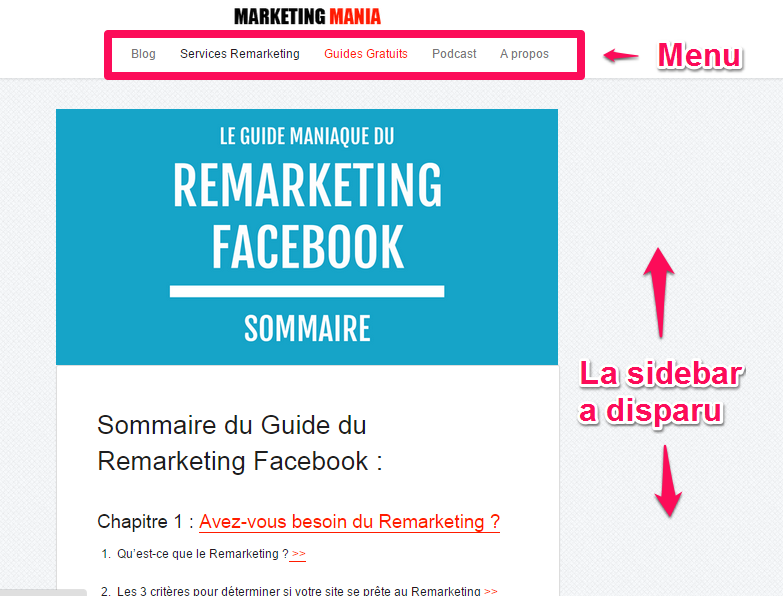
2. Mais si vous avancez dans mon tunnel de conversion, par exemple en cliquant sur mon Guide Complet du Remarketing Facebook, vous verrez la sidebar disparaître :

3. Et si vous poursuivez jusqu’à la dernière étape, la page de vente, l’ensemble de la navigation disparaît, ne laissant plus que mon CTA principal :

Les 3 éléments d’une sidebar efficace
Une sidebar efficace contient ces 3 éléments :
- Votre appel à l’action principal
Je vous conseille d’utiliser ce CTA pour une de ces deux choses : collecter des emails, ou diriger votre visiteur vers votre page de vente. - Des liens vers vos meilleures pages
Ces liens sont utilisés pour plonger rapidement votre lecteur dans le contenu le plus intéressant de votre site. Cela vous permet de transformer un visiteur en un fan. - Des liens vers les pages que vous souhaitez bien référencer
Si vous avez une stratégie SEO, avoir les liens dans la sidebar est un moyen de signaler à Google qu’une page est importante.
2 exemples de sidebars qui convertissent
Pour cette section,nous allons analyser deux sidebars particulièrement bien pensées. Ce n’est pas une coïncidence que ces deux sites sont gérés par de fins marketeurs versés dans l’optimisation des conversions.
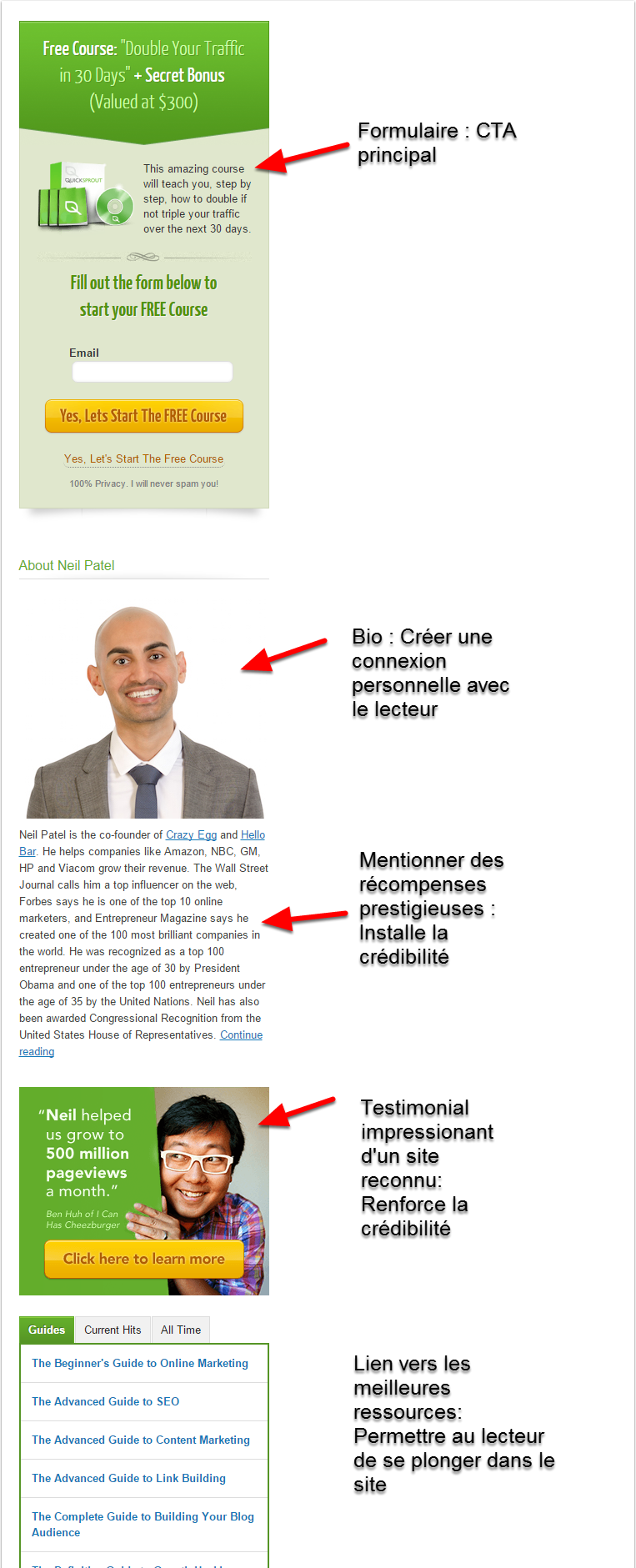
La sidebar de Quicksprout (Neil Patel)
Cette sidebar a un objectif clair : vous convaincre que Neil Patel est une autorité incontournable, et que vous devriez vous abonner pour ne pas manquer une goutte du savoir qu’il dispense.
De ce point de vue, cette sidebar est une véritable oeuvre d’art. Admirez :

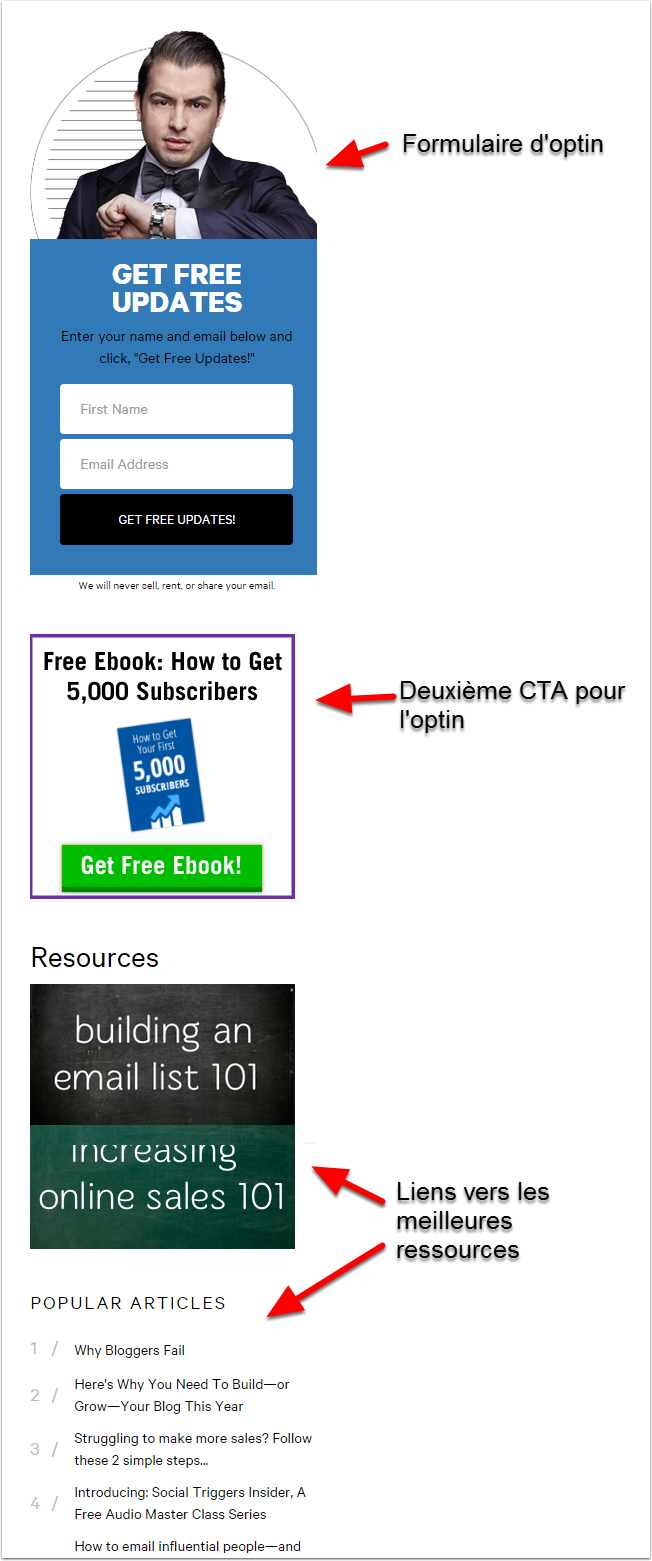
La sidebar de Social Triggers (Derek Halpern)
L’objectif et les tactiques utilisés par Derek sont similaires à ce que nous venons de voir sur Quicksprout :

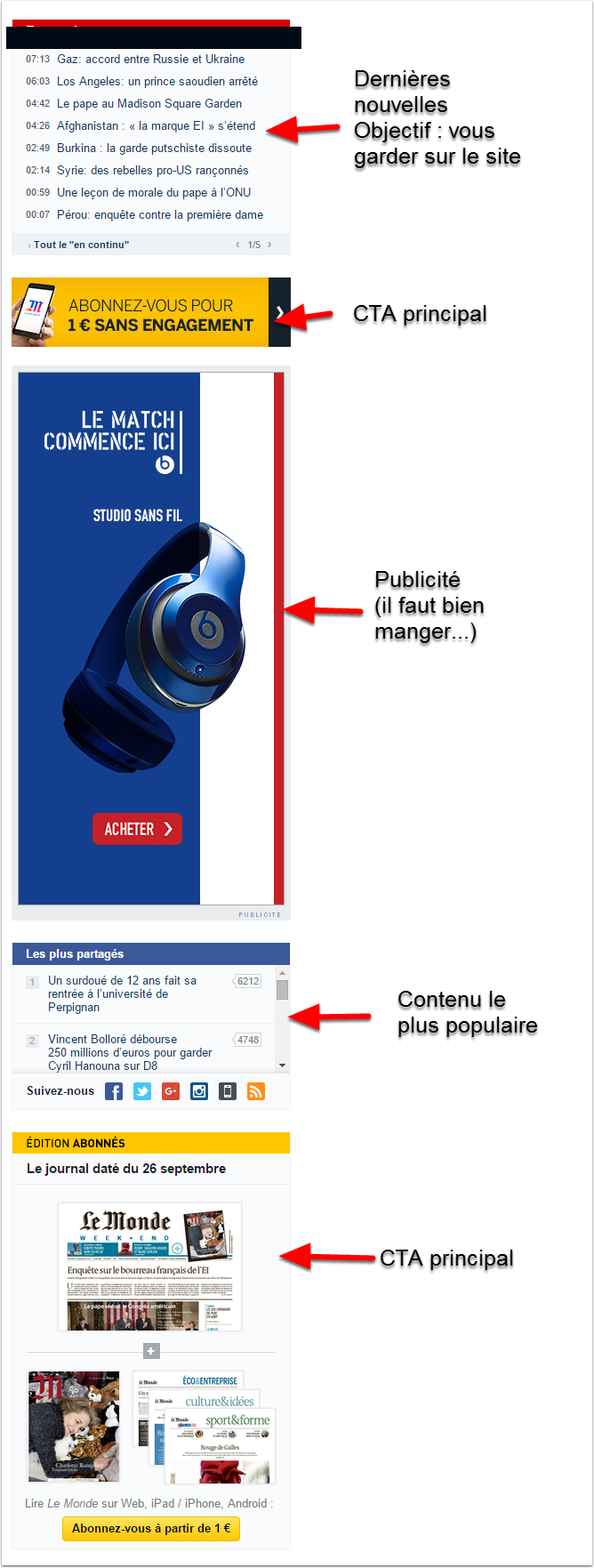
En bonus : La sidebar de LeMonde.fr
Ces principes ne sont pas appliqués que sur les blogs marketing.
Voyons comment Le Monde emploie les mêmes idées :

4 – Comment savoir ce qu’il faut mettre dans VOTRE sidebar en 4 étapes
Étape 1 : Déterminez l’objectif de votre page
Répétez avec moi la Règle d’or des conversions : UNE page = UN objectif.
Quel est l’objectif n°1 de votre page ?
Étape 2 : Éliminez la sidebar sur vos « Money Pages »
Vos « Money Pages » sont celles qui génèrent une conversion :
- pages de vente
- pages d’optin
- formulaires de devis
Retirez votre sidebar de ces pages pour diminuer les distractions et augmenter les conversions.
Étape 3 : Retirez tous les éléments qui ne contribuent pas à votre Objectif n°1
Nous avons tendance à accumuler beaucoup d’éléments dans notre sidebar « parce que ça ne mange pas de pain ».
J’espère vous avoir convaincu avec cet article que c’est une erreur : tout élément supplémentaire de votre sidebar distrait de votre objectif n°1.
Êtes-vous vraiment prêt à perdre des ventes et des abonnés email en échange de quelques followers sur Twitter ?
Étape 4 : Utilisez une heatmap pour déterminer quels éléments de votre sidebar sont cliqués (vous allez être surpris !)
Vous avez désormais éliminés les éléments inutiles de votre sidebar… mais les éléments restants sont-ils performants ?
La meilleure façon de le déterminer est de regarder une heatmap de votre site.
Une heatmap est une image de votre site, sur laquelle est surimposée une représentation du nombre de clics que reçoit chaque élément.
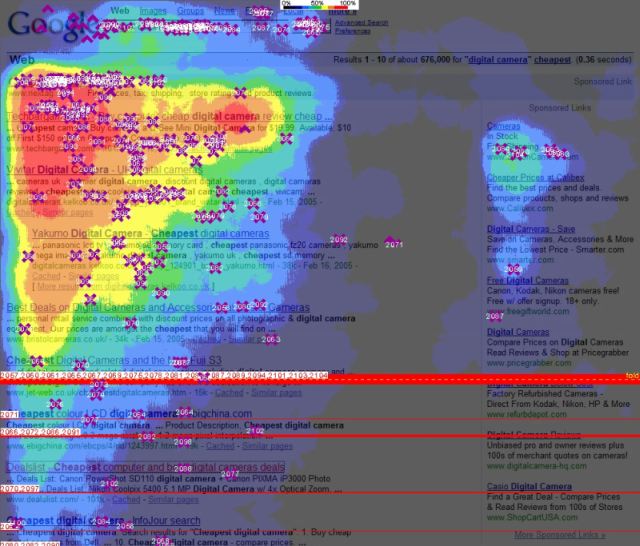
Par exemple, voici une heatmap d’une page de résultat de recherche Google :

Générer une heatmap sur votre propre site vous montrera quels éléments sont véritablement cliqués par vos visiteurs. Vous allez sûrement être surpris !
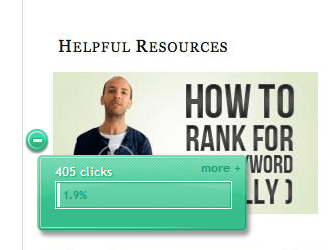
Par exemple, Brian Dean de Backlinko a été choqué de découvrir que seuls 1,9% de ses visiteurs cliquaient sur le CTA principal de sa sidebar :

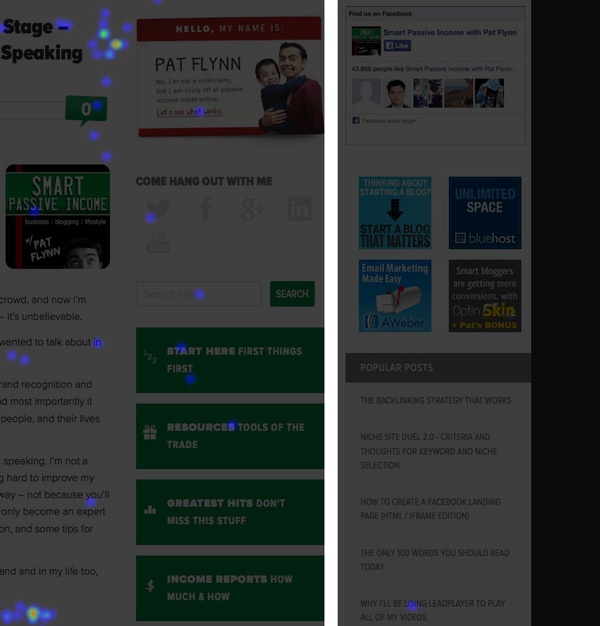
Autre exemple, Pat Flynn de Smart Passive Income a découvert que beaucoup d’éléments de sa sidebar étaient simplement ignorés par ses visiteurs :

Qu’allez-vous découvrir en regardant votre propre heatmap ?
La seule façon de le savoir est d’essayer :
- Installez un outil de génération de heatmaps (Sumome est gratuit et simple à utiliser; pour des fonctionnalités plus avancées, vous pouvez utiliser Crazy Egg)
- Lancez vos heatmaps et laissez-les tourner 1 semaine
- Étudiez vos heatmaps : quels sont les éléments les plus cliqués ? Y-a-t-il des éléments ignorés par vos visiteurs ?
5 – Téléchargez le Pack d’optimisation de sidebar
Si vous voulez appliquer ces conseils sur votre propre site, téléchargez mon Pack d’optimisation de Sidebar.
Vous y découvrirez :
- La Checklist des 4 étapes de l’optimisation d’une sidebar au format PDF
- Les outils qui vous permettront de générer et d’analyser vos propres heatmaps
- 3 types de sidebars commentées & analysées : un blog, un site e-commerce, et un site de formation à distance.


Très bon article, on se rend compte que la sidebar est un four tout dans 90% des sites et comme tu l’expliques, on devrait se pencher sur la stratégie à mettre en place pour cette emplacement plutôt qui mettre tout et n’importe quoi.
Merci beaucoup
Effectivement. Il faut dire que la plupart des sites ne mesurent pas ce type de performance, mais dès qu’on installe une heatmap, on peut être choqué que PERSONNE ne clique dessus !
Bonjour stan,
Je t’ai découvert dans une vidéo de Antoine BM qui t’avais invité et depuis j’ai presque « dévoré » tous tes podcasts.
Article intéressant , je vais optimiser mon site pour avoir plus d’abonné dans mon newsletter.
Merci pour cet article.
Merci Abdou 🙂
Bonjour Stan,
Je découvre ton blog via l’interview d’André Dubois de TraficMania.
Très bon thème que celui de cet article. Je suis 100% d’accord, la sidebar est plus un problème qu’une solution. Au début je pensais qu’elle permettait de placer un widget « Autres articles » pour pousser les visiteurs à rester. Mais sans résultats probants.
Donc je l’ai retirée, et les lecteurs ne voient plus que mon contenu. En plus, mes sites en deviennent beaucoup plus esthétiques !
A bientôt.
En général, tester avec une heatmap est assez frappant : personne ne clique sur les sidebar ! En revanche, je sais que certains sites ont des bons résultats en proposant des articles similaires à la fin de leurs articles. (Mais selon moi ça n’a d’intérêt que si tu gagnes ta vie avec la pub, sinon il vaut mieux un CTA direct vers tes mails ou produits).
Hello,
Je viens de lancer mon site web, j’ai débuté aussi un blog, aussi, j’ai encore du pain sur la planche 🙂
C’est un processus progressif 🙂
Merci pour cet article très intéressant ! Je n’aurais pas pensé à appliquer tout cela ! J’adore prendre des notes de ton contenu et appliquer. Si j’en fais une habitude, je sens que je vais progresser rapidement dans mon nouveau business en ligne ! 🙂
Salut Stan,
C’est marrant que tu parles de Xavier Jaleran dans l’article, car c’est grâce à lui que je t’ai découvert. En tout cas merci pour l’article c’est un indispensable pour tous les blogueurs débutants. Je rédige un ebook sur l’acquisition de trafic et je ne vais manquer de parler de l’objectif principal d’un blog. Et de l’importance d’optimiser ses conversions.
A bientôt 🙂
Bonne chance !
Bonjour,
J’étais effectivement très surpris de ne récolter que peu d’émails avec le formulaire de coté de mon blog. Du coup j’ai rajouté un popup qui s’ouvre en fin d’article (histoire de ne pas agresser à l’arriver) et ça améliore un peu le résultat. Donc le bouton CTA en pleine page je vais y venir. J’aurais quand même aimer savoir si on a étudié pareillement les formulaire de capture à l’horizontale en haut de page genre Hellobar.
Bonjour,
J’étais effectivement très surpris de ne récolter que peu d’émails avec le formulaire de coté de mon blog. Du coup j’ai rajouté un popup qui s’ouvre en fin d’article (histoire de ne pas agresser à l’arriver) et ça améliore un peu le résultat. Donc le bouton CTA en pleine page je vais y venir. J’aurais quand même aimer savoir si on a étudié pareillement les formulaire de capture à l’horizontale en haut de page genre Hellobar. On a des données là-dessus ? Quoi qu’il en soit un article salutaire. Bien cordialement.
Ca n’est pas fantastique. Ca marche bien si tu as une news à annoncer, mais tu as peu de place pour convaincre, donc si ton message est complexe ça peut ne pas suffire.
Bonsoir Stand et super l’article comme tous tes articles d’ailleurs et tes contenus gratuits hyper consistants. Je viens de finir ton guide gratuit sur le Publicité Facebook (la boucle AHT) très technique et j’ai entamé avec le » Guide du site web persuasif » enfin bref ce n’est pas le sujet je me suis laissé emporté. Juste pour dire chapeau Stand c’est un travail de titan que tu abats et ta communauté en profite bien rassure toi.
Bonjour Stan.
Merci pour ce brillant exposé. Je l’ai trouvé vraiment génial. Merci pour toutes les astuces pour optimiser sa sidebar.
Merci bien le Loup pour ce brillant exposé le web-designer que je suis
en a eu pour sa dose, pour des éventuels designs j’en tiendrai compte en majorant les coûts vu l’apport de trafic à gagner avec les nouvelles souplesses
Bonjour Stan, merci pour ce chouette article. J’ai pas mis de heatmap mais j’ai quand même dégagé ma sidebar depuis un moment pour laisser à mes articles plus de place pour s’étaler sur la page et mettre des CTA inside.
Pour rebondir sur une de tes réponses en commentaire : si je veux maximiser mon call to action en fin de page (lead magnet), je n’ai pas intérêt à garder la section « cet article pourrait vous intéresser » ?
Non, cette section sert à maximiser le nombre de pages lues (pour les sites étant rémunérés par la pub notamment)
Trop de valeur, j’en voudrais au – le 1/8 ème bravo !!!!
Vidéo, blog, podcast, newsletter, livre et bientôt formation… Je crois que je suis accro !!