Imaginez que vous arrivez sur une page web avec beaucoup d’options qui se ressemblent toutes. Vous ne savez pas où vous êtes censé cliquer.
Si vous êtes particulièrement déterminé à utiliser ce site, vous passez peut-être une trentaine de secondes à balader votre curseur sur la page, à la recherche d’une solution.
Mais 95% des cas, le choix est automatique : vous fermez l’onglet. En langage Google Analytics, vous venez de « rebondir ».
Evidemment, nous voulons éviter que les visiteurs sur nos sites se trouvent dans cette situation. Nous voulons communiquer clairement quelle est la prochaine étape qui fera progresser le visiteur le long du processus d’achat.
Hiérarchie visuelle
Mais comment faire comprendre à un nouveau visiteur où il doit cliquer ensuite, en moins de 3 secondes ?
3 secondes ne suffit pas pour lire l’ensemble des options présentées dans nos menus.
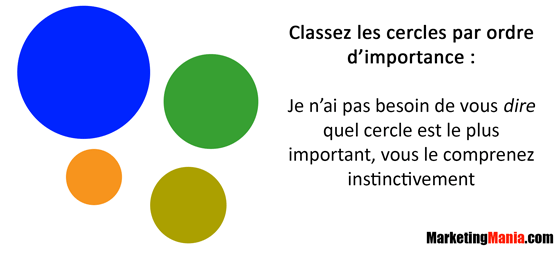
Nous devons donc communiquer quels sont les éléments les plus importants à travers des signaux visuels : couleur, contraste, taille, etc…
L’avantage de ces signaux visuels est que le cerveau les assimile en une fraction de seconde, ce qui permet à notre visiteur de gagner une compréhension quasi-instantanée de l’organisation de notre page.
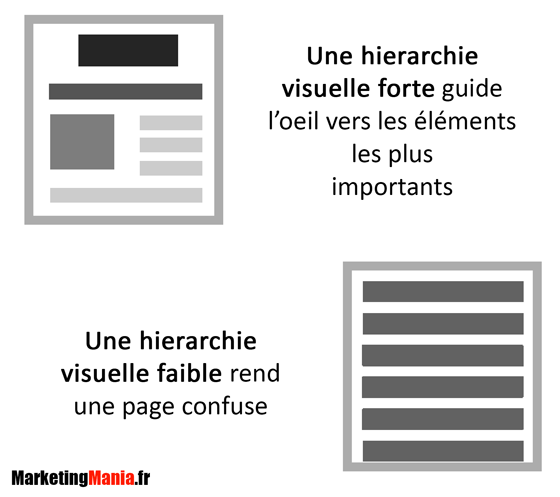
L’ensemble de ces signaux permet d’établir une Hiérarchie Visuelle : une façon de distinguer les éléments importants de la page, sans avoir à lire un seul mot.
Un bon design de site web reflète vos choix business
Pour maximiser vos taux de conversion, chaque page de votre site doit avoir UN objectif. C’est le rôle de votre design de communiquer clairement cet objectif n°1.
La décision des éléments à mettre en avant sur une page est donc un choix qui appartient au marketeur, pas au designer.
Si vous n’êtes pas clair sur l’action la plus importante sur chaque page, votre visiteur ressentira ce sens de confusion que nous avons tous connu. « Ou est-ce que je suis censé cliquer maintenant ? ».
Dans beaucoup de cas, une page confuse et encombrée est le résultat d’un manque de priorisation des objectifs marketing, pas un symptôme de l’incompétence du web designer.
D’un autre côté, une forte hiérarchie visuelle vous permet de communiquer un message plus clair, donc plus efficace. Le résultat est des meilleures conversions vers l’action la plus voulue (inscription, appel téléphonique, achat…). Et bien sûr, le véritable objectif : plus de ventes.
Les leviers de la hiérarchie visuelle
Voici les leviers que vous pouvez utiliser pour signaler l’importance relative des éléments d’une page :
1) La couleur
Utiliser une couleur en contraste avec le reste de la page est la façon la plus simple d’attirer l’attention de votre visiteur sur un CTA (Call To Action), comme par exemple un bouton.
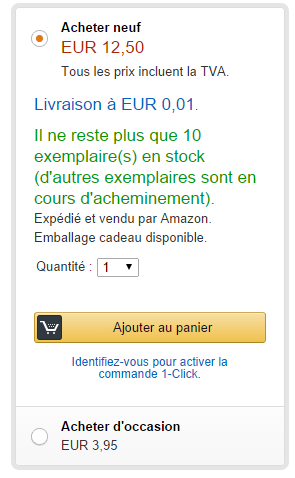
Par exemple, quelle est l’action qu’Amazon veut que vous preniez quand vous êtes face à une page produit ? Ajouter ce produit au panier bien sûr !
Et donc, sur un site où les liens de navigation normaux sont bleus, le bouton « Ajouter au panier » est fièrement orange.

2) La taille
Plus un élément est gros, plus il est important !
3) Le placement
Un élément placé en haut de la page (vous le voyez sans avoir besoin de scroller) et vers le centre (vos yeux tombent directement dessus) est clairement plus important qu’un élément placé plus bas, ou sur le côté.

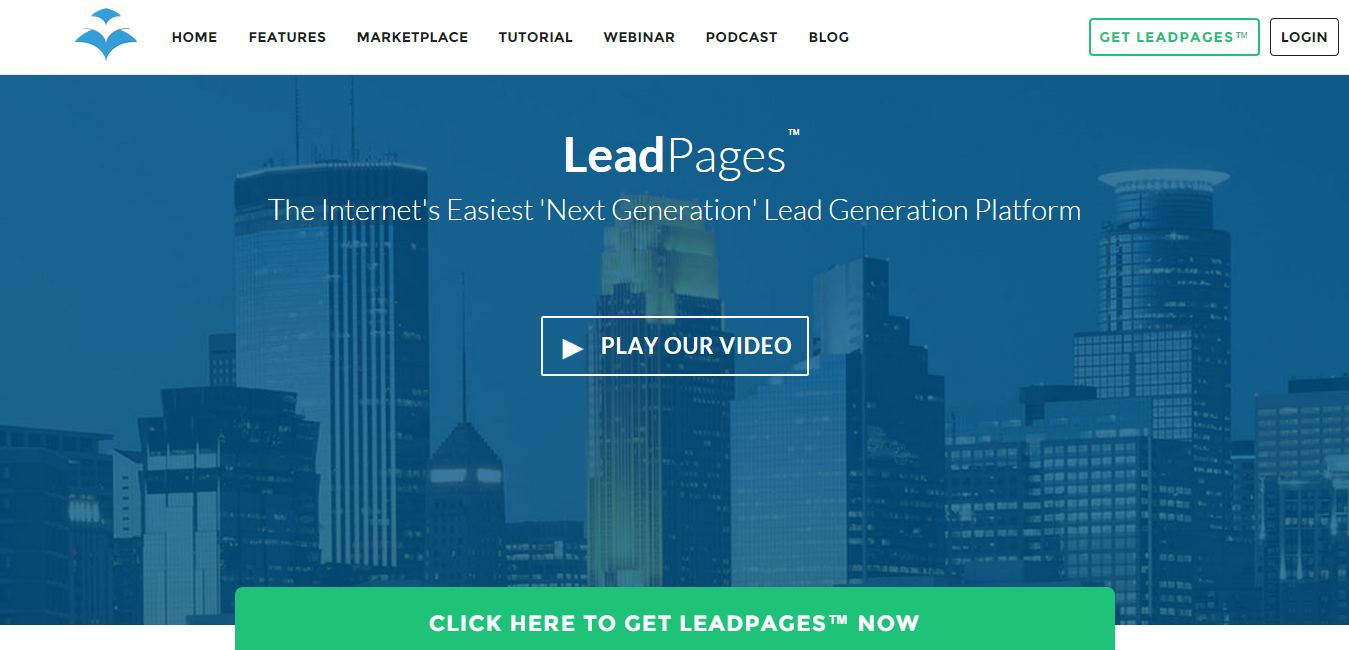
Les créateurs du logiciel de landing pages LeadPages sont très clairs sur leur page d’accueil : ils veulent que le nouveau visiteur clique sur le bouton pour regarder leur vidéo de présentation.
(Notez par ailleurs le bouton vert qui dirige vers la page de paiement : il combine les signaux de couleur et de taille pour signaler qu’il s’agit de l’étape suivante, dès que la vidéo a été visionnée).
4) L’espace blanc
Entourer un élément d’espace blanc permet de le faire ressortir par contraste.
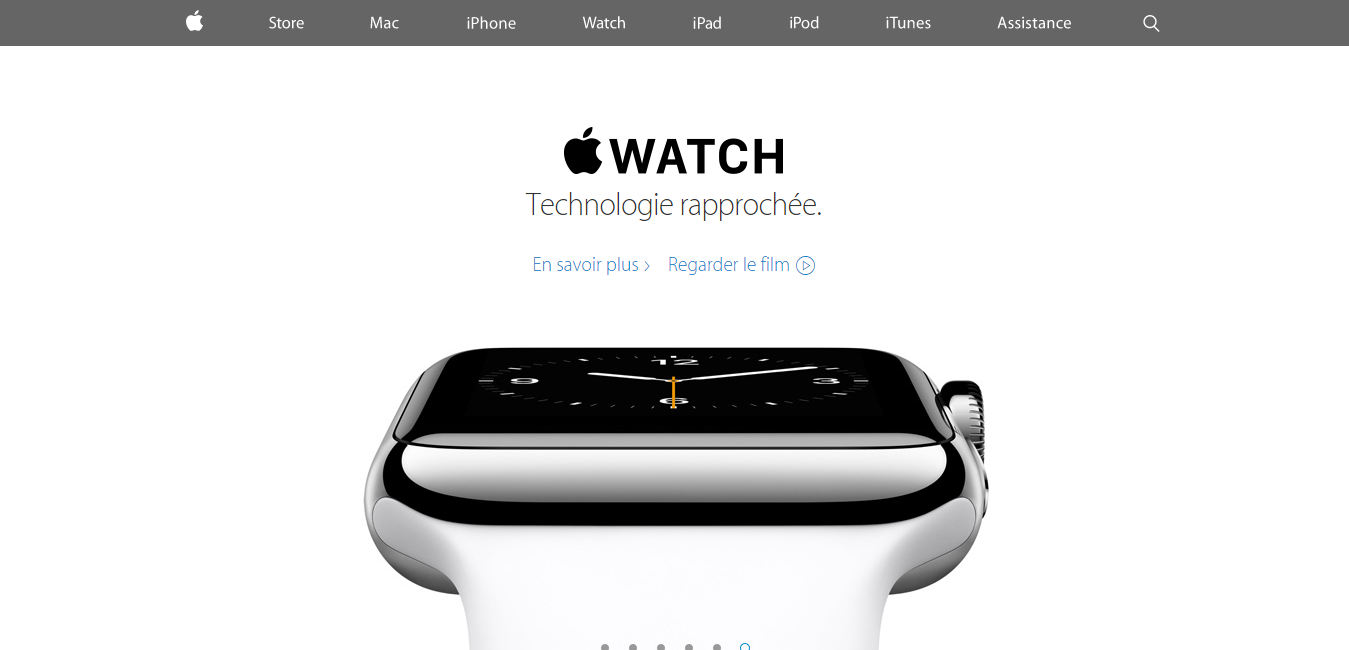
La page de l’Apple Watch laisse de grands espaces blancs pour diriger directement l’œil vers deux éléments : le nom du produit, et sa photo.

Comment utiliser la hiérarchie visuelle pour augmenter vos taux de conversions : Exemples
Air France
Commençons par un cas simple. Quelle est l’action la plus importante pour Air France sur sa page d’accueil ?
Que vous recherchiez un vol ! (La première étape dans le tunnel de vente).
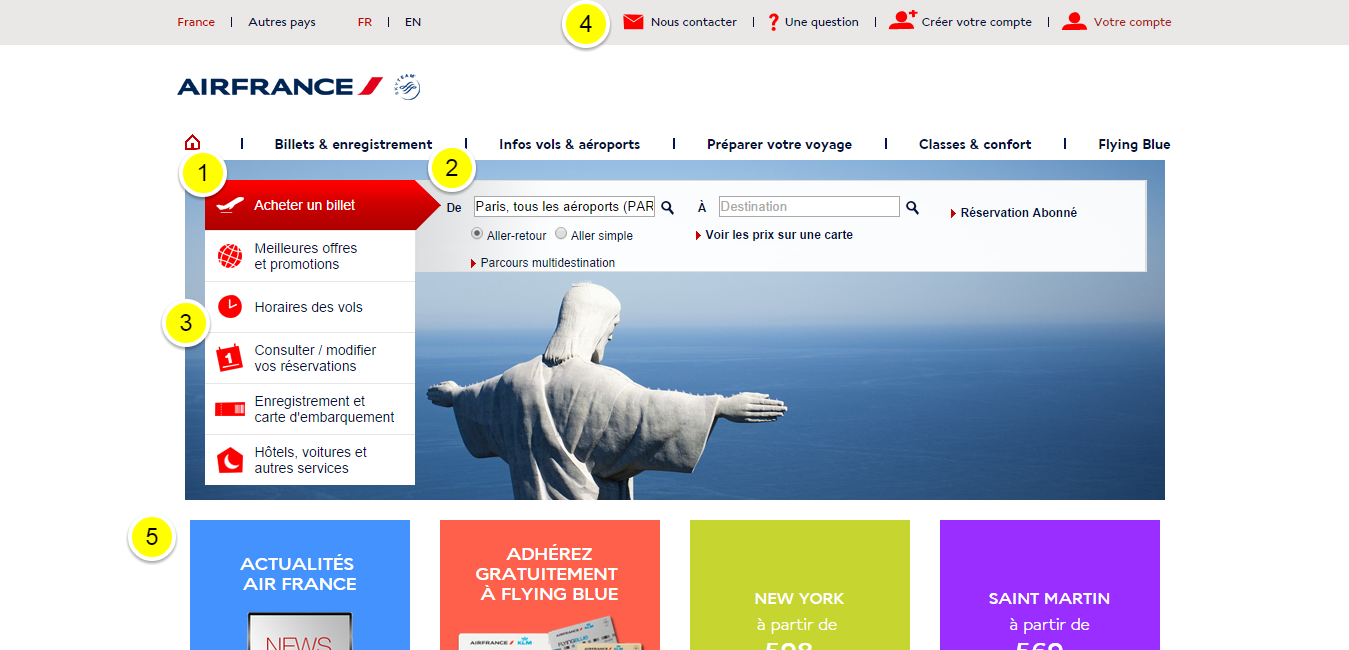
C’est sur cette action précise qu’ils vous dirigent avec l’utilisation d’un bloc rouge vif :
(Cliquez sur l’image pour la voir en plus grand).
J’ai rajouté les numéros en jaune pour vous aider à suivre la hiérarchie des éléments :
- Le bloc rouge permet de répondre à la question de la majorité des visteurs d’AirFrance.fr : « Où est-ce que j’achète un billet d’avion ? ».
- Faire de ce bloc une flèche fait naturellement glisser le regard vers les champs de recherche (Objectif de la page).
- Les actions secondaires sont signalées par le même rouge, mais en plus petite quantité.
- Le même rouge est utilisé, avec des icônes encore plus petites.
- Le choix de couleurs pastels pour ces blocs (versus le rouge vif de « Acheter un billet ») signale qu’il s’agit d’options secondaires.
 (Cliquez sur l’image pour la voir en plus grand).
(Cliquez sur l’image pour la voir en plus grand).
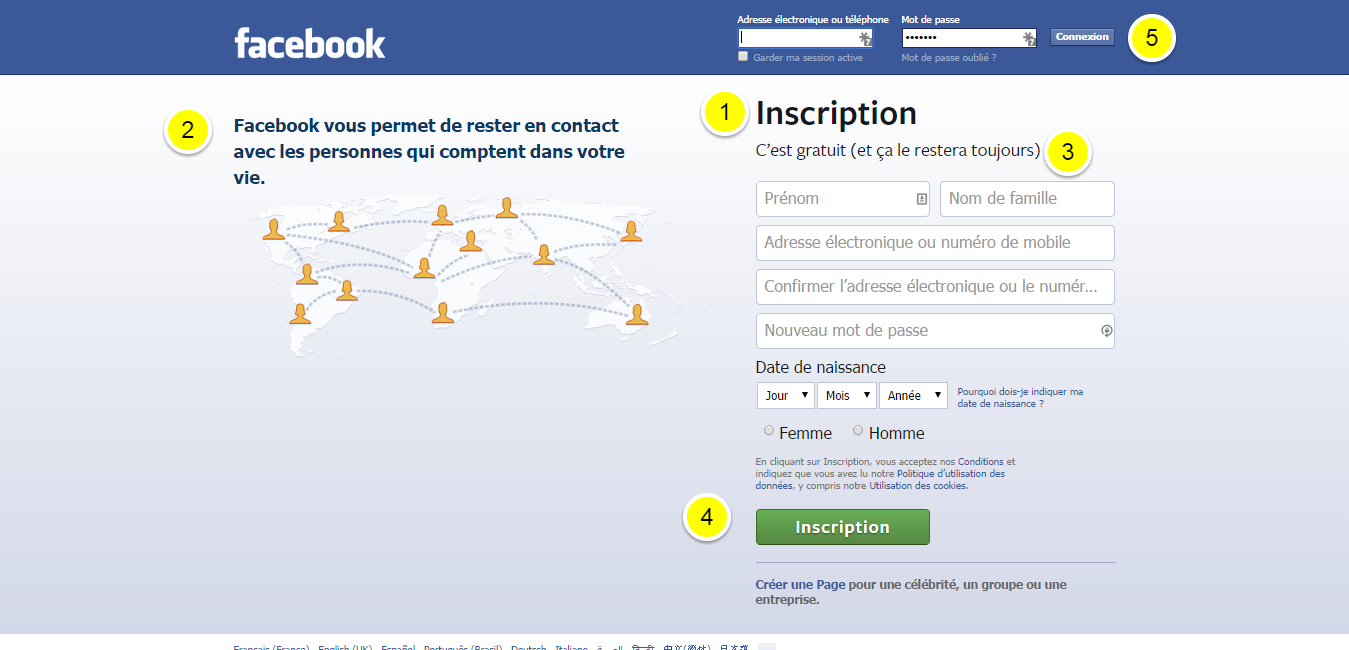
On peut supposer sans risque que la grande majorité des gens qui verront la page d’accueil de Facebook sont déjà inscrits aux réseau social, et cherchent juste à se connecter.
Et pourtant, le champ de connexion est le 5ème élément mis en avant, derrière :
- Le titre de la page, « Inscription »
- La proposition de valeur
- Une phrase pour soulager les doutes du nouveau venu : « C’est gratuit (et ça le restera toujours) »
- Le bouton d’envoi du formulaire
Pourquoi mettre en avant l’inscription quand la grande majorité des visiteurs cherchent à se connecter ?
Probablement parce que Facebook sait que les membres existants sont déterminés à se connecter à leur compte, mais les visiteurs qui ne sont pas inscrit doivent être accueillis, rassurés et convaincus.
La page est optimisée pour servir les objectifs business de Facebook (grandir le nombre de membres).
Adopte Un Mec
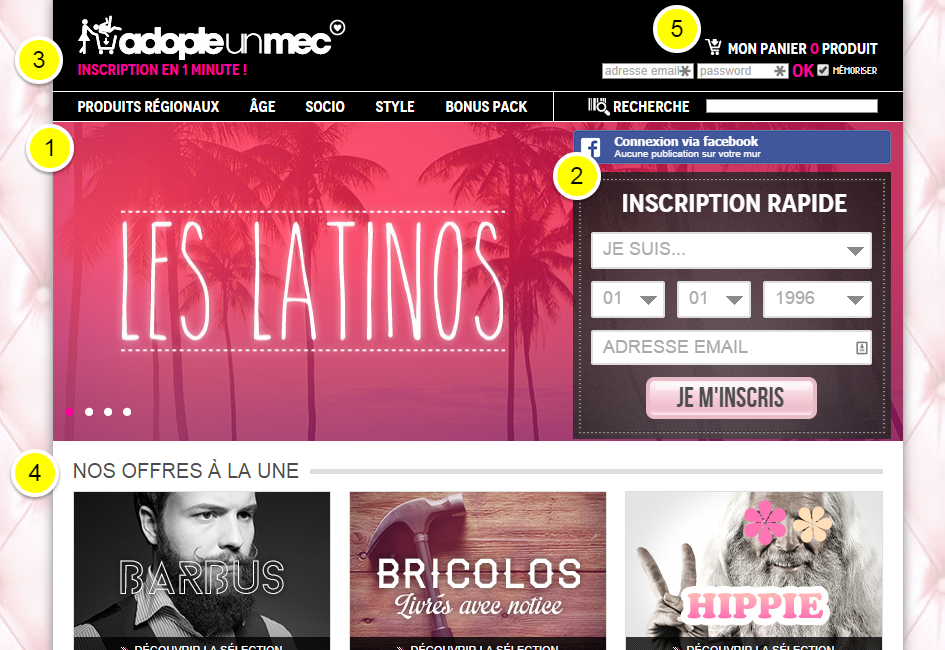
Le célèbre site de rencontre utilise une priorisation des éléments particulièrement similaire à celle de Facebook :
(Cliquez sur l’image pour la voir en plus grand).
- Ce slider communique implicitement la proposition de valeur du site : « Faites votre marché dans différentes catégories d’hommes ».
- Le Call To Action : « Inscription rapide ». Notez la taille énorme des champs à remplir et la présence de pointillés autour du formulaire.
- La phrase sous le logo permet de renforcer la promesse de « Rapide » et d’alléger les doutes avant l’inscription. Le rose ressort clairement sur le fond noir.
- Similaire au slider, cette zone renforce implicitement la proposition de valeur : « C’est vous (la femme) qui faites votre marché ».
- Finalement, on en arrive à la zone dédiée aux utilisateurs existants : le panier et le champ de connexion.
AirBnb
La page d’accueil du site de location de logement AirBnb est exemplaire en matière de hiérarchie visuelle :
(Cliquez sur l’image pour la voir en plus grand).
- La proposition de valeur en deux temps : une headline pour capturer l’attention, et une phrase pour décrire précisément le service.
- Voilà notre action la plus importante : le bouton « Rechercher » est clairement distingué du reste de la page par sa couleur rouge.
- Si vous n’avez pas encore utilisé la fonction de recherche pour trouver votre logement, vous avez peut-être encore des questions : la prochaine étape est le « Mode d’emploi ».
- Parmi les liens du menu, « Publiez votre annonce » est mis en avant par un bouton de couleur. Il s’agit probablement d’un objectif à forte valeur pour AirBnb.
- Finalement, les boutons d’inscription et de connexion sont en retrait. Sur AirBnb, ils deviennent importants uniquement plus tard dans le tunnel d’achat, une fois que le visiteur a déjà choisit un logement.
Exemples de sites eCommerce : Achetons un barbecue…
Barbecue & Co
Pour voir ce que ces principes peuvent donner sur un site de eCommerce, je me suis placé dans les sandales d’un acheteur potentiel de barbecue, et j’ai tapé dans Google « Acheter un barbecue ».
Le premier site que j’ai ouvert s’est révélé très différent des pages que je vous ai montré jusqu’ici.
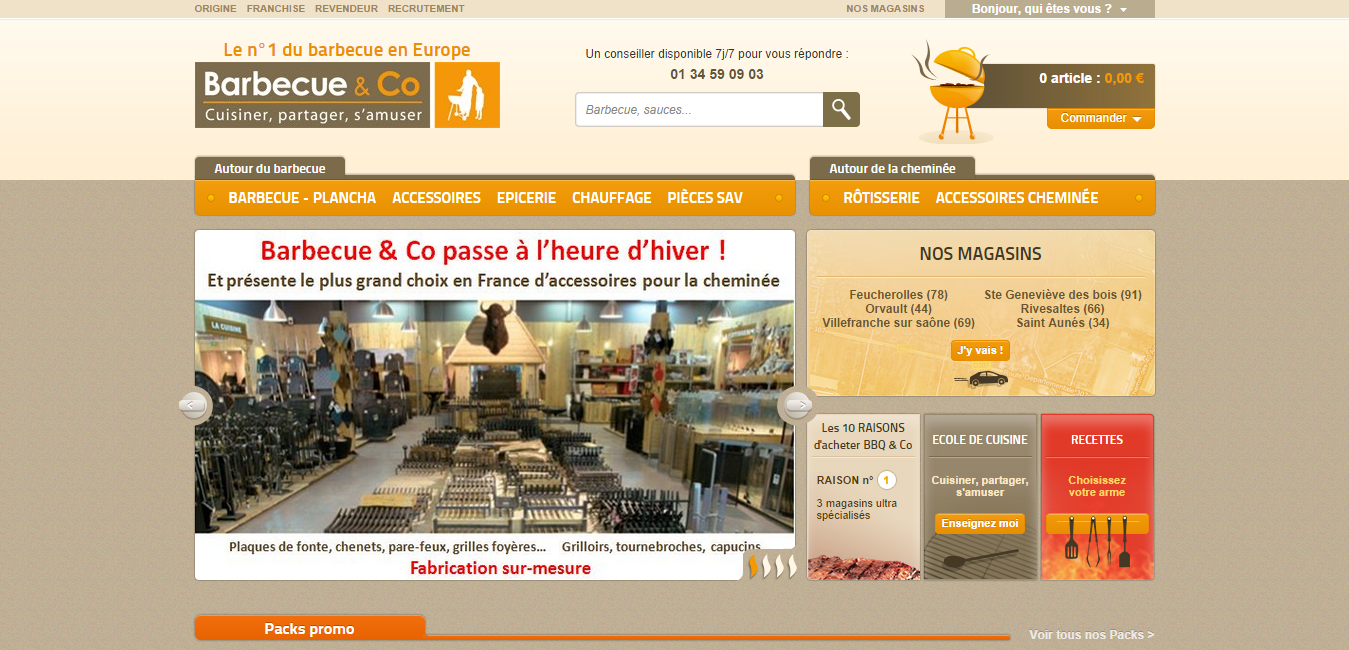
Le site en question est barbecue-co.com et voici à quoi ressemble la page d’accueil :
(Cliquez sur l’image pour la voir en plus grand).
Vous remarquerez tout de suite l’absence de mes numéros jaunes. Et pour cause : je suis bien incapable de déterminer dans quel ordre je suis censé voir les éléments de cette page.
Le premier élément visible est la headline « Barbecue & Co passe à l’heure d’hiver », mais en tant que nouveau visiteur je ne suis pas sûr de quoi faire de cette information.
Tous les autres éléments sont des mêmes couleurs : orange, beige et marron.
Seule la bannière « Recettes » en bas à droite se fait remarquer avec un fond rouge. Mais est-ce délibéré ? Il semble peu probable que ce clic soit l’Objectif principal sur cette page.
Bien sûr, cette page est loin d’être inutilisable. Mais quand un shopper est en phase de recherche / comparaison, et a ouvert plusieurs onglets (comme je viens de le faire), vous n’avez en effet que trois secondes pour le convaincre d’inclure votre site dans son échantillon. La moindre confusion peut suffire à lui faire fermer l’onglet.
Ici, quelques changements simples dans la hiérarchie visuelle suffiraient à guider le nouveau visiteur vers une action spécifique, comme par exemple : afficher la liste des barbecue disponibles.
Par ailleurs, en navigant un peu plus longtemps sur le site, on découvre que d’autres pages importantes souffrent d’une pauvre hiérarchie visuelle.
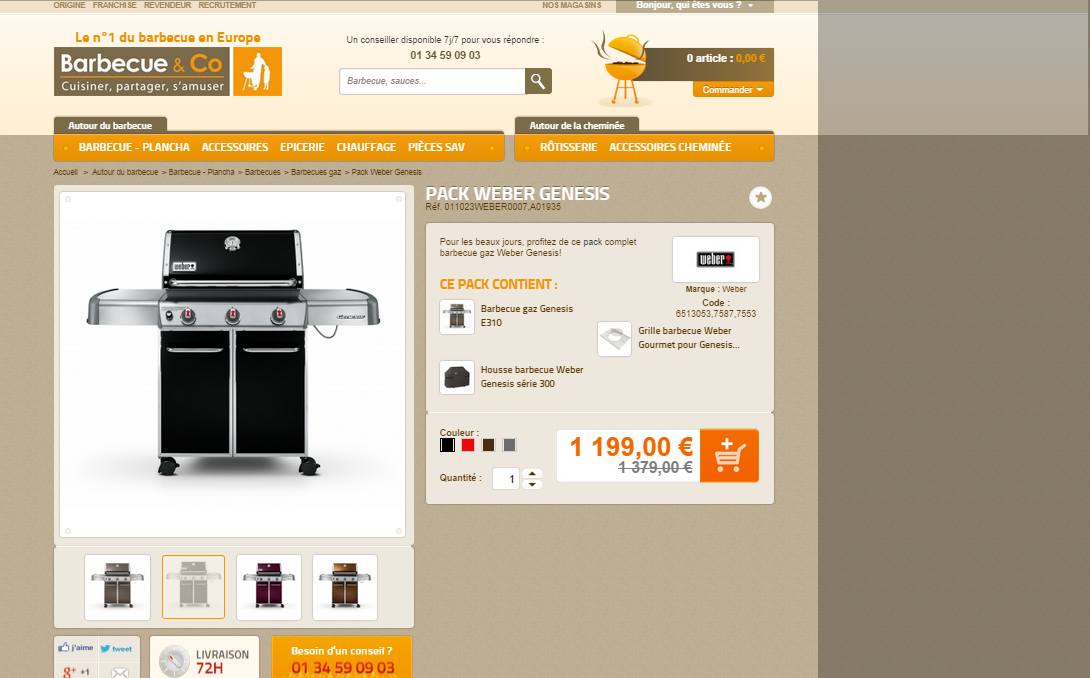
Par exemple les pages produits :
(Cliquez sur l’image pour la voir en plus grand).
Passons sur le choix perturbant d’avoir fait du bouton « Ajouter au panier » un pictogramme plutôt que de l’écrire en toute lettre, et parlons plutôt de la question de la hiérarchie visuelle.
Certes, le bouton « Ajouter au panier », clairement l’action la plus importante sur une page produit, est orange, comme sur Amazon… mais tout le site est orange !
Changer la couleur de ce bouton pour du bleu créerait un contraste beaucoup plus fort, et permettrait de signaler au visiteur « Voilà le bouton le plus important sur cette page ».
Ce simple changement est virtuellement garanti d’augmenter le pourcentage de visiteurs qui ajouteront un produit au panier.
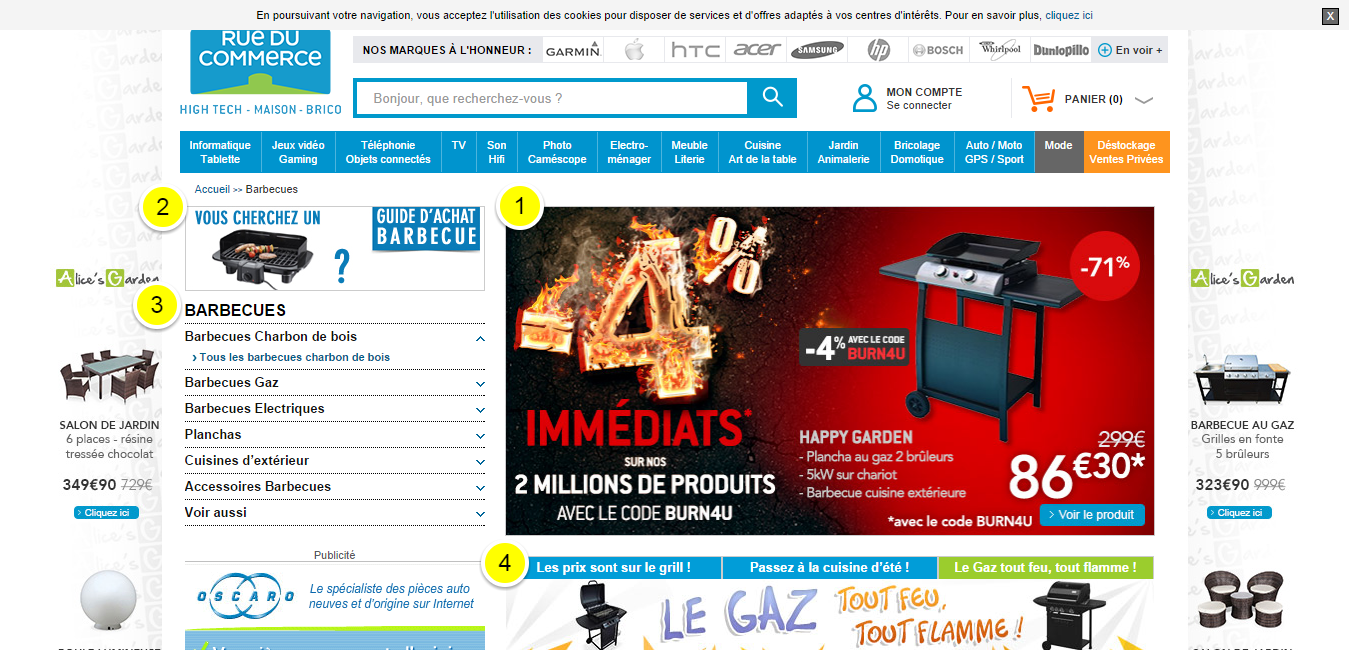
Rue du commerce
Le site suivant est la section « Barbecue » de Rue du commerce :
(Cliquez sur l’image pour la voir en plus grand).
Ici, les designers n’y ont pas été avec le dos de la cuillière en ce qui concerne la hiérarchie visuelle.
Il y a littéralement un chiffre géant EN FEU au millieu d’un design bleu… mais c’est efficace !
- Le -4% fait le grand chelem : Couleur, Taille, Placement et Espaces blancs. Impossible de le manquer. Il s’agit aussi d’un code de réduction, qui représente a priori un avantage compétitif crucial à communiquer.
- Passé le choc de la bannière rouge, l’oeil se pose sur un Call To Action plus subtil: un guide d’achat du barbecue. Pour beaucoup de visiteurs qui ne sont pas experts en la matière, ce sera le clic évident sur cette page…
- … mais si vous n’avez pas besoin d’un guide d’achat, vous pouvez directement chercher un produit en plongeant dans les catégories proposées.
- La navigation secondaire a choisi 3 options à mettre en avant, qui représentent probablement les choix les plus populaires et / ou profitables pour le site (Meilleures affaires, Cuisines d’extérieur, Barbecues au gaz).
Comparez cette page d’accueil avec celle du site Barbecue & Co : ici, l’étape suivante est claire en un clin d’œil pour le visiteur. Et surtout, toutes ces actions sont alignées avec l’objectif business : pousser le visiteur à sélectionner un produit.
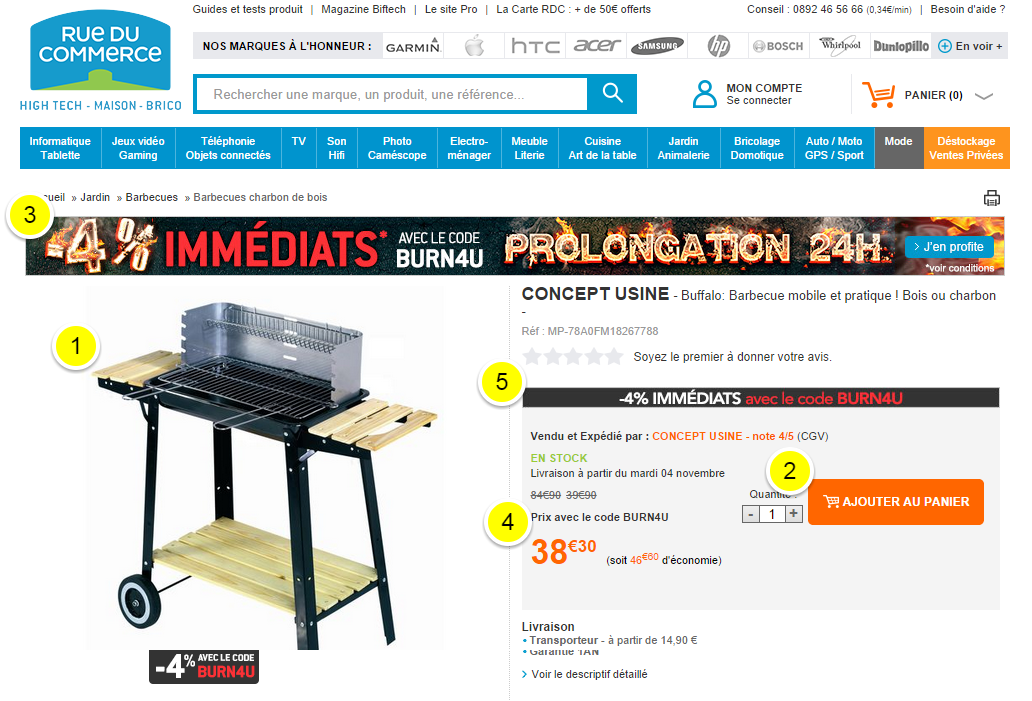
Regardons maintenant la page Produit du même site :
(Cliquez sur l’image pour la voir en plus grand).
Je ne vais pas rentrer dans les détails, mais voici les grandes différences avec la page produit de Barbecue & Co :
- L’utilisation des espaces blancs permet de faire ressortir l’essentiel
- Les éléments mis en avant : bon de réduction, image produit, bouton d’ajout au panier, prix (c’est à dire les éléments indispensables à la décision d’achat)
- Les éléments volontairement mis en retrait : référence du produit, détails de livraison, dimensions, etc…
Augmenter les abonnés à la newsletter d’un blog
Pour terminer cet article, voyons un type de site qui recherche une conversion bien particulière : un blog qui cherche à générer des abonnés emails.
(Comme celui que vous êtes en train de lire d’ailleurs : cliquez ici pour être tenu au courant quand je publie un article en profondeur sur l’optimisation des conversions).
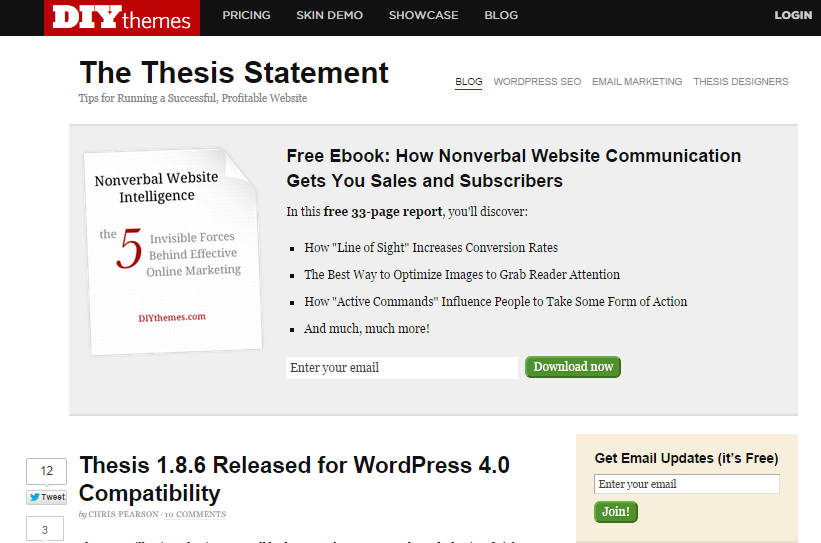
Thesis Blog : +51.7 % d’abonnés avec un simple changement
Commençons par l’exemple du blog de Thesis :
(Cliquez sur l’image pour la voir en plus grand).
Il s’agit d’une page d’accueil de blog classique… à un détail près : avant l’habituelle liste des articles se trouve un zone dédiée à la collecte des emails.
Est-ce efficace ? Oui, selon cet article dans lequel le responsable du blog explique que ce simple changement a augmenté le taux d’inscription sur le blog d’un incroyable 51,7 % !
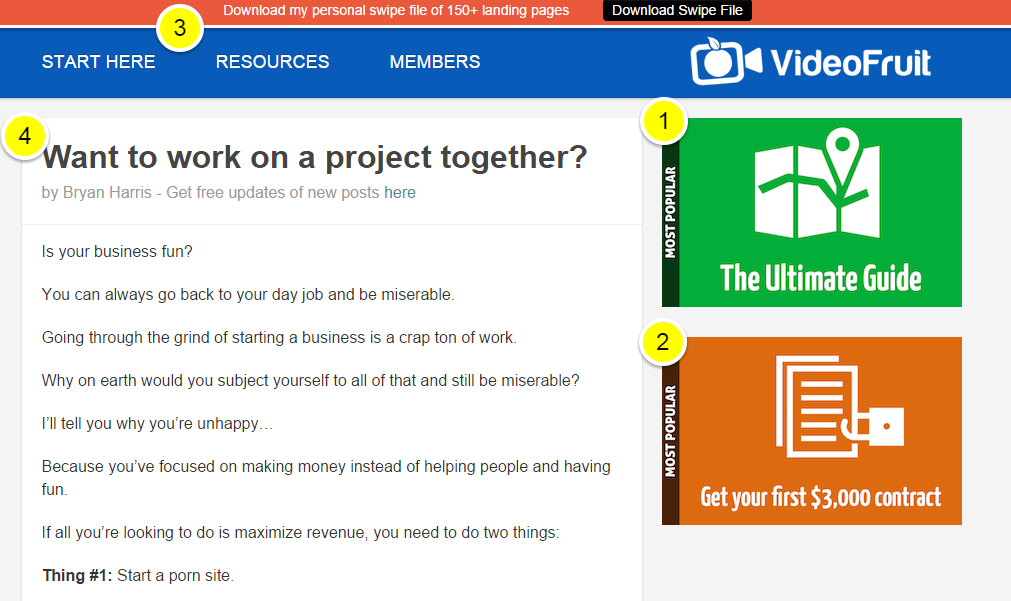
VideoFruit
Le blog VideoFruit utilise différentes couleurs pour faire ressortir les actions les plus importantes :

(Cliquez sur l’image pour la voir en plus grand).
Ici, les éléments 1, 2 et 3 sont mis en avant par des couleurs qui contrastent fortement avec le thème bleu du blog.
Chacun de ces trois éléments redirige vers une landing page différente où le visiteur est incité à entrer son email en échange d’un bonus gratuit. La liste des articles (numéro 4) est visuellement dé-priorisée, tout en restant parfaitement lisible.
(Si cette stratégie vous semble familière : c’est normal ! J’utilise une méthode similaire sur Marketing Mania pour mettre en avant les actions les plus importantes de la barre de droite).
Téléchargez gratuitement « La Checklist de la Hiérarchie Visuelle »
La Checklist de la Hiérarchie Visuelle est un PDF de 8 pages qui vous permettra d’appliquer ce que vous avez appris dans cet article à votre site actuel, ou à votre prochain projet.
(Et vous découvrirez aussi une astuce étonnante pour évaluer en clin d’oeil la hierarchie visuelle de n’importe quelle page web).
Cliquez sur ce bouton pour la télécharger :











Très très intéressant ! Merci
C’est un plaisir de pouvoir aider ! Merci de votre soutien.
tres utiles . fait la différence dans les choix .
merci
stanislas c’est du bon boulot .
merci
J’ai vraiment adoré ton article cela j’espère et je penses que cela va beaucoup m’aider pour le design de mes sites
très instructif, tu m’inspires beaucoup, merci pour ce travail « gratuit ».
belle journée
Merci. Mais ne t’inquiètes pas mon travail n’a rien de gratuit, mon business est largement rémunérateur 🙂
J’aime bien l’exemple de Thesis Blog.
La page d’accueil personnalisé avec un grand formulaire d’inscription est une technique très utilisé dans les nouveaux thèmes Wordpress.
Au lieu de lister seulement les articles récent, la page d’accueil considéré comme la page la plus important d’un site peut être utilisé aussi pour augmenter le taux d’inscription ou présenter des produits ou services.
Merci aussi pour votre article sur Webmarketing-com
Merci beaucoup de ce partage.
Est-ce valable aussui pour les réseaux sociaux ou rencontre. Je suis en train de créer un site social avec https://github.com/pH7Software/pH7-Social-Dating-CMS et me demande si je peux appliquer tes conseils..
Merci 🙂
Les mêmes principes s’appliquent, en particulier sur la page d’inscription à ton site. Tu peux par exemple regarder Adopte un mec, FB, twitter, etc… ils ont toujours des pages d’acceuil très performantes.
Super intéressant !
J’ai pour projet de retravailler notre site internet, et je suis sure qu’avec les conseils donnés, les résultats seront au rendez-vous !
Je met le lien de notre site internet maintenant, vous pourrez peut-être voir son évolution…
Bonne continuation !
Excellent article et trés complet. Merci
Merci !
Merci c’est super, reste plus qu’à le faire. Et pour les thérapeutes comment faire pour attirer l’attention?
Bonjour,
Je ne suis pas sûr de comprendre la question…
Pour les professionnel de santé tel que les thérapeuthe (psychologues, psychiatres, etc) et autres professionnel de santé créant un site web piur expliquer leurs pratiques et leur éthique afin de convertir les visiteurs en clients comment est-il possible d’attirer l’attention avec ces méthodes ? (Je penses avoir bien expliquer la question et je pense qu’à la place d’ « ajouter au panier » on peut mettre « prendre un rendez-vous » qui ménerai à une page agenda avec les créneaux disponibles (ou non pour rdv/horaires déjà pris) et le prospect n’aurait plus qu’à choisir l’heure et le jour qui lui convient. Je pense qu’on peut aussi rassurer sur le mode de paiement en mettant « carte vital, CB, chèques accepté » et « paiement sur place » selon ce que vous voulez en tant que professionnel
Merci pour ces explications. C’est très clair
Merci Marie !
Bonjour.
Merci pour vos conseils, j’apprécie beaucoup les exemples concrêts. Ca m’aide à comprendre…
Je suis en phase de crétation du blog, je vais appliquer certaines astuces, celle qui me marque particulièrement c’est le bandeau d’inscription du mail en haut de la page d’accueil. Merci encore.
Merci. En ce qui concerne les blogs, cette vidéo peut également être intéressante : https://www.youtube.com/watch?v=48Ej5Gn04JQ
Merci, intéressant.
je pense créer une page FB ou un site. la synchronicité a fait que j’ai reçu votre émail par je ne sais quel miracle et je trouve que c’est très pédagogique tout ce que vous nous apportez. parole de formatrice!!
le seul problème c’est que je ne suis pas de la génération internet et que je n’arrive pas à télécharger votre pack de démarrage. faut il un logiciel spécial?
Pas besoin de logiciel spécial, je vous ai envoyé le lien par mail (il suffit de cliquer sur le bouton de téléchargement qui se trouve en haut à droite)
j’ai passé plus d’une heure sur votre site sans m’ennuyer, ça prouve l’efficacité de vos stratégies. Vos conseils m’ont été très utile. merc!
merci beaucoup pour ces explications et surtout pour tout ces exemples car ça permet tout débutant comme moi de se retrouver rapidement .
Un GRAND merci pour cet article, je vais appliquer vos conseils pour ma futur page de vente !
Holá.
Super interessant. Très bien expliqué.
Du coup j’ai voulu télécharger ton guide en pdf, mais ça ne fonctionne pas. Peux tu me l’envoyer stp. 🙂
Je t’ai transféré le mail 🙂
Hello Stanislas! Et merci pour tous les contenus super-pertinents auxquels tu donnes un accès libre!
Petit souci, je ne parviens pas à recevoir le guide complet du site web persuasif, pourtant j’ai renseigné une adresse mail valide et ai tenté l’opération plusieurs fois…merci d’essayer de solutionner ce « petit problème ».
Emmanuel
Hello Emmanuel,
Plusieurs personnes m’ont signalé que l’email est arrivé dans leur dossier spam. Pourrais-tu vérifier s’il-te-plaît ?
Bon boulot !
Chapeau !
Et merci 🙂
Merci 🙂
Merci pour ces informations !!!
Il faut simplement appliquer ces conseils.
Tu fais un SUPER boulot Stan.
À bientôt 😉
Kendy
Merci à toi 🙂
Bonjour et bravo,
super boulôt.
Bien mieux que certaines formations vendues à prix d’or
Merci !
Très très bonne analyse! MarketingMania est un grand acteur dans le marketing digital français..bravo!
Bravo pour ces exemples très RED pertinents et La richesse de l analyse
Merci pour ces précieux conseils
Excellent article. Je recherchais des informations sur la pertinence d’une page d’accueil et la conversion. Du coup je vais lire tes articles avec grand intérêt 🙂 Merci et bonne continuation.
Merci à toi ! Du coup cette vidéo peut aussi t’intéresser : https://www.youtube.com/watch?v=rRvtIUKNAXk
Bonjour,
Supers conseils, je commence à créer mon site grâce à la formation de Sébastien cerise, cela va beaucoup m aider.
Des articles Top tout comme tes vidéos. Merci pour ces précieux conseils et infos…
Toute ma gratitude
Abdel
Merci Abdel 🙂
Super boulot, très complet. Merci
Merci 🙂
Simple, pratique et efficace ! Merci
Bonjour,
Merci beaucoup pour cet article !
Pourriez-vous me donner votre avis sur mon site http://www.ledomainedesfleurs.eu ?
Merci beaucoup.
Merci, malheureusement je n’ai pas le temps de faire des retours individuels actuellement 🙂
Bonjour Annie-Claire,
Je ne saurais me targuer d’être un expert en webmarketing, néanmoins je peux faire remarquer quelques points :
– La page d’accueil est assez attractive, cependant l’appel à l’action « Réservez dès maintenant » se laisse un peu chercher je trouve.
– De plus, le bouton « select language » n’est pas dans le thème du site, il faudrait mieux l’intégrer (il ne fait pas très moderne).
– Dans la barre de recherche, vous mettez un « s » à « adultes » mais pas à « enfant ».
– Les preuves sociales que sont « Guest Review Awards 2017 » et les deux autres ne sont vraiment pas très bien mises en avant, dans la mesure où ma première pensée, ça a été « qu’est-ce que c’est ? ça sort de nulle part. » Essayez de le mettre en avant d’une autre manière, et de façon plus homogène, notamment au niveau de la taille des images.
– Enfin, hormis les magnifiques images (qui pour le coup sont vraiment professionnelles), la description « Bienvenue au Domaine des Fleurs » fait amatrice : Vous utilisez plus de 4 couleurs différentes sur le texte, et cela donne une impression de multicolore pas très professionnel.
Globalement, je dirais que l’esthétique de la page quand on y arrive est très poussé, mais il manque un appel à l’action plus fort => On ne sait pas quoi faire, on cherche. Et quand on déroule page, des erreurs qui pourraient facilement être évitées et qui font la différence apparaissent.
Si vous corrigez tout ceci, je n’aurai en tout cas pour ma part plus aucune remarque à faire.
Cordialement.
PS : Si vous pouviez faire quelque chose pour le temps de chargement de la page (dû à toutes ces images), qui pourrait faire baisser votre taux de conversion…
Merci infiniment Stanislas. Ce que tu fais est vraiment remarquable
Merci !
Bravo et Merci Stan
Article très intéressant !
Merci 🙂
Bonjour!
ça fait déjà quelques semaines que je suis tes mails et je regarde ton contenu sur les réseaux sociaux.
Je trouve que toute l’information est tellement bien preséntée et expliquée aux gens peu importe s’ils sont des professionnels ou débutants.
Grâce à tes conseils je suis en train de refaire la strategie Marketing de mon association et je vois déjà les résultats positifs!
Merci beaucoup!
Continue comme ça!
Merci à toi, et bon courage avec la suite ! 🙂
WaW ! Un article extrêmement bien ecrit et intéressant.
Probablement l’une des meilleure valeure ajouté par mail que j’ai lu …
Merci pour ce partage !
Merci !
Merci beaucoup c’est énorme ce que tu fais :))
Merci 🙂
Je t’ai connu par youtube, où j’appréciais la qualité des vidéos et là je suis content d’avoir laisser mon email dans ton aimant à client ! Article très intéressant et très clair ! Je te souhaite du succès !
Merci Benoit 🙂
Merci pour votre exposé. Je suis d’accord avec vous que la présentation de notre page, blog, site… compte pour beaucoup dans la décision d’un visiteur de s’inscrire. 51.7% c’est vraiment génial comme augmentation du taux de souscription!
J’AI PAS ENCORE DE SITE.JE SUIS TRES INTERESSE ET JE VOUDRAIS AVOIR LES CONNAISSANCES DE BASES POUR SE LANCER.MERCI POUR OUTT
Très chouette article sur comment convertir un prospect !
Je l’avais déjà vu en formation via une société de création de site internet qui propose des formations e-marketing.
L’article est vraiment similaires à la formation ! Top merci à toi
Bonne continuation
Hey hey, merci Stan!
Tes analyses sont très intéressantes, je vais pouvoir encore améliorer mes conversions (ce qui n’est pas vraiment compliqué car pour l’instant j’en ai 0 ).
A bientôt!
Bonjour je suis ravi d’être parmi les gens qui accorde beaucoup d’intérêt pour votre travail si pertinent.
Salut. Super intéressant.
Etant webdesigner, je conseille toujours à mes clients de bien hiérarchiser leur pensée avant même de lever un crayon pour tracer les lignes du future site.
Tu as raison, c’est un point fondamental. Et pourtant, énormément de webdesigner (qui devraient conseiller leur client) construisent des sites Internet sur la base de templates sans prendre en compte cet aspect.
Beaucoup de prestataires ont des sites très esthétiques mais mal agencé.
Bref, merci pour la qualité du contenu 😉
Merci beaucoup
Excellent articl et bravo pour ton site que j’ai découvert il y a peu ainsi que ta chaîne YouTube passionante! Je souhaite retravailler mon site pour capturer davantage de mails. J’ai une question: le site Videofruit dont tu parles utilises un formulaire embarqué pour mettre ses deux boutons CTA à droite?
Merci beaucoup !
Bonsoir Stan,
Je suis à des années lumières du marketing car je suis en bureau d’études pour l’intégration de robot dans les usines. Néanmoins je garde volontiers sous le coude vos astuces et bonnes pratiques pour organiser les écrans de conduite de nos machines 😉
Bonne continuation
Bonjour.
Benjamin, Co-founder @ cryptomaniaks
Merci pour ton contenu.
J’avais donné mon email en espérant me retrouver dans un groupe de travail que tu accompagnerais tout au long de l’année (du moins c’était ta promesse quand j’ai cliqué)… Je pense être arrivé en retard :/
Je me permet donc d’insister en donnant (un peu lourdement) mon site au cas où il te reste de la place et si tu penses pouvoir nous aider…
On a malheureusement envoyé gros budget sans trop écouter tes conseils (car je t’es découvert sur le tard).
A bientôt j’espère (10:37am chez toi, ta réponse ne devrait pas tarder à en croire ton daily programme que tu nous as expliqué)
Tchuss
Succès
Une bonne chasse une mauvaise.
Merci pour le effort.
Je voulais dire
Une bonne idée chasse une mauvaise.
Stan LELOUP,
Tu es quelqu’un de très pédagogue. Et ça c’est génial. Merci pour la valeur que tu apportes et merci pour ton contenu. On sent les années de lecture derrière.
Salut Stan, je te suis sur Youtube. C’est rare que je souscrive à des chaines Youtube. Très sincèrement, tu fais du bon boulot. Tes analyses et conseils sont vaiment top. Merci !!!
Bonjour,
je ne suis pas sûr que l’action pour obtenir le pdf est marché, je crois que c’est resté bloqué.
merci pour info
je cherche a faire un site simple et bon design pour nos produits
c vrai c est pas si simple de trouver le design
Merci pour cette checklist
Chacune de tes analyses est pertinente Stan, chacune. MERCI!
Votre travail analytique est très intéressant. Nous avons restructuré la page d’accueil de notre site et votre point de vue ne serait pas de refus étant donné vos compétences en la matière. 🙂
Have a nice day !
Salut Stan Leloup merci pour ce partage valeur ajoutée
Merci Stan pour cet article très intéressant, remarquablement documenté. C’est très instructif.
Marc
Bonjour Stan Leloup, merci pour tous ces enseignements et conseils qui apportent de la valeur ajoutée surtout pour un novice en marketing que je suis. Sauf que, d’un point de vue personnel, trop de couleur tue la couleur !
Tres intéressant,
dommage que le lien pour télécharger la checklist est KO
Hello ! Si le lien ne fonctionne pas, n’hésite pas à nous contacter à l’adresse bonjour@marketingmania.fr et on pourra directement t’envoyer la checklist 🙂
Merci beaucoup pour cet article Stan ! J’y ai été invité depuis la formation de Yomi : )
Léo
Très intéressant. Mais j’ai eu quelques difficultés à contextualiser avec ma situation. Je débute un commerce de vente de produits tech sur Facebook et jusqu’à maintenant des difficultés à rendre ma page plus attractive. ♂️
Article très intéressant qui traite de la conversion dans le fond. Merci pour ces astuces que je vais essayer d’appliquer pour améliorer le taux de conversion de mon agence digitale.